My Multi-Dimensional Approach to Color Mixing—by Robert Gamblin
Navigating Color Space is a DVD program I created on color mixing. By using 3D computer animation, I can best show painters how to access the universe of color, I call Color Space. The animated sequences demonstrate how to define a color by its attributes: value, hue and intensity (chroma). During the program, I demonstrate a few of the secrets of the Old Masters so you, too, will know how to mix green and red into blue.
Additional information on Navigating Color Space
In this section of the Gamblin web site, I want to discuss a few key ideas from Navigating Color Space. One of the most important ideas is how to see a 2D color wheel as a representation of 3D Color Space. Whether using a 3D or 2D model, each color in Gamblin Color Space has the attributes of:
- Value – How light or dark is your color?
- Hue – What is your color family: yellow, orange, red, violet, blue or green?
- Intensity – How much pure color or chroma does your color have?
Once you have identified your color’s HUE family, the more intense colors are found at the outer edges of the Hues. As colors move toward the neutral core, they become more muted. Moving up and down through Color Space, you change your color’s VALUE and it gets lighter or darker. Black is at the bottom of Color Space. White is at the top.
Painters of the Renaissance were masters of value-based painting techniques because most of their colors lack intensity. The first dimension of Gamblin Color Space can be easily seen when you bring a Rembrandt to mind. His skill at controlling light and shadow allowed him to differentiate the image and create dimension. To paint in the Classical tradition, look for colors near the neutral core of Color Space, including Naples Yellow Hue or Yellow Ochre, Raw Sienna, Venetian or Indian Red, Terre Verte. Consider using Flake White Replacement instead of lead-based whites.
To increase access to Color Space, include colors from the second dimension of Color Space, best represented by the Impressionists The furnaces of the Industrial Revolution gave 19th century painters a full array of colors in all hue families around the color wheel. For the first time, painters could paint directly with a full spectral palette of colors with great opacity and high intensity. To paint with an Impressionist’s palette, add Cobalt and Ultramarine Blues, Cadmium Red (replacing Vermillion), Cadmium Yellows and Viridian. Consider using Flake White Replacement. On the Gamblin Color Chart, look for other colors with high opacity.
The 20th century color revolution gave us Phthalo Blue and Green, the Hansa Yellows, Napthol and Quinacridone Reds. All colors of very high intensity and transparency, the modern colors are found on the outside edge of color space where they are revolutionizing the way artists create glaze layers. Modern colors retain their intensity in mass tone, tint and transparency until they are mixed with colors from different hues.
To find out where your colors are in color space, make a 2D color wheel.

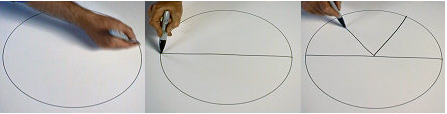
- Begin by drawing a circle.
- Divide the circle in half horizontally.
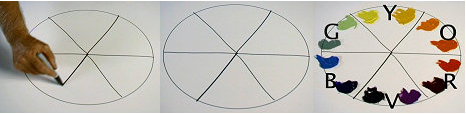
- Then draw a “V” shape from the center of the circle up to the outside edge.
- Then draw a “V” mirror image down to the bottom of the circle.
- Label the Hue families:
YELLOW is at the top. Moving clockwise around the circle – orange goes next. Now here’s red – violet – blue – green.

A spectral palette of colors at regular steps around the color wheel can be made from Mineral colors of the Impressionists or the high key Modern colors. Both palettes give painters the widest access to Gamblin Color Space.
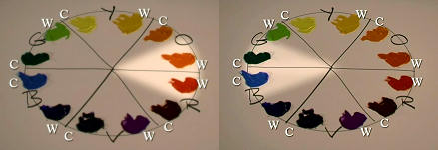
Inside their hue families, colors are shifted to the warm side or the cool side. So labeling the hue families on the color wheel with their temperature bias is important.
For my own version of the spectral palette, I use two colors in each hue, one is warmer—one is cooler.
The blues closest to red are warm. The blues close to green are cool. Coolest Cadmium Lemon is at the top. As yellow shifts closer to orange, yellow gets warmer. Warm yellow meets cool orange. The “temperature” is based on a color’s position inside its hue family. The cool/warm pattern should continue around the color wheel, shouldn’t it? Instead the pattern breaks between orange and red where two warm colors meet. This is the only place on the color wheel where two warm colors meet—where WARMest orange meets WARM red.

Opposite is the only place on the Color Wheel where COOL blue meets COOL green. When you fold the color wheel in half, see how the patterns of warm and cool temperatures are mirror images of each other? If you always establish the warm and cool spots on the color wheel, all the other colors fall into place.
Each dimension of Color Space makes a separate color wheel. Remember, earth colors are muted yellows, oranges, and reds, they should be placed on the wheel close to the neutral core. A high chroma palette goes around the outside edge.
To see a whole list of Gamblin colors and their temperature bias within their hues go to the color temperature list. There you’ll find a template for laying your colors properly on a 2-D color wheel.
How does your palette compare to mine? Many painters mix blue and red together to make violet. I use Dioxazine Purple as my cool violet and Cobalt Violet as my warm color. I start color mixing with pure hues because I prefer colors with more intensity. Mixed colors belong closer to the neutral core.

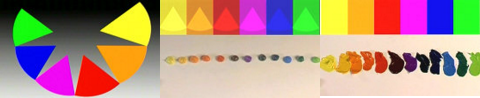
Now I’ll show you how to keep colors in the same relationship on your palette as they were on the color wheel. Let’s “unzip” the color wheel between yellow and green.
I am laying out the colors in exactly the same relationships as they were on the wheel. I always “unzip” the color wheel between green and yellow because one third of all the colors on the palette will make yellow go green. So I always reserve a space on my palette to mix clean yellows.
Remember, my goal is to make predictable mixtures. If I always arrange my colors so I can maintain their relationships with each other, I can find my color again by identifying its value, hue and intensity.
I hope you find this information useful for making your predictable mixtures. Please look around the Gamblin website for more information. If you do not find the information you need here, please contact us.
![]()
